在做微网站开发或者维护的时候,经常要看其在手机浏览器里的显示效果。
其实电脑浏览器的开发者工具可以比较好的模拟出手机浏览效果,这里以chrome浏览器为例子。
各大浏览器都提供该功能,只不过是是否顺手的差别罢了。

方法/步骤
之所以以chrome为例子,是因为很多开发者都会以chrome作为浏览器工具。
而且chrome的开发者工具也非常强大。
调用开发者工具有几种方式:其一是在设置里,在“更多工具”里找到开发者工具。

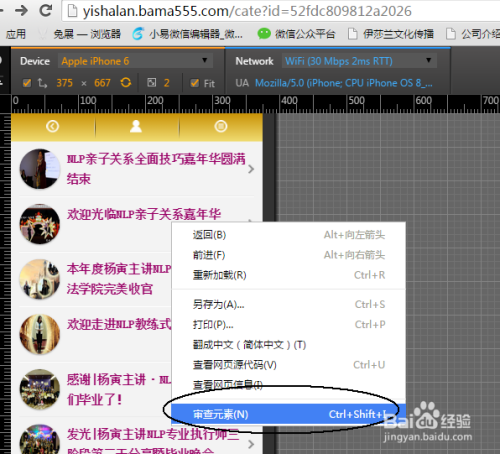
更简单的调用方式有两种:一种是右键选择审查元素。第二则是用快捷键调出(快捷键可以右键查看,即审查元素快捷键)

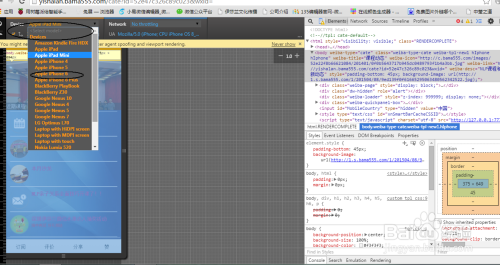
在调用开发者工具浏览移动端网站时,先点击工具栏位置切换按钮,将工具栏切换到右边。这样方便移动端网页的显示。

然后选择需要模拟设备,比如你开发的主要面向iPhone设备那么就可以调用iPhone模式。
如果是是平板设备,又可以调用pad模式。

更老的移动网页是wap站,现在wap模式的网站不再如当年红火,如果你是浏览wap网页,还可以用wap网页浏览通过在线代理的方式浏览。
